اخر تحديث في مايو 27, 2023 بواسطة حمدي بانجار
ميكروتيك هوت سبوت: صفحة تسجيل دخول مختلفة لمستخدمي الجوال
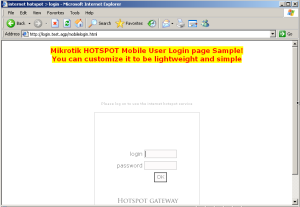
في الآونة الأخيرة ، سأل زائر نيجيري عن كيفية تكوين صفحة تسجيل دخول مختلفة لمستخدمي الجوال ، والتي قد تكون خفيفة الوزن ومخصصة لحجم شاشة الهاتف المحمول / pda مع رسالة ترحيب مخصصة.
فيما يلي طريقة سريعة لكيفية عرض صفحة تسجيل دخول مختلفة إذا كان المستخدم يقوم بتسجيل الدخول من الهاتف المحمول أو الجهاز ، وصفحة تسجيل الدخول الافتراضية لمستخدمي سطح المكتب.
هذه طريقة سريعة ، ولكن إذا كنت تريد أسلوبًا أكثر تطوراً مثل اكتشاف العميل بواسطة الجهاز ، فيمكنك استخدام وظائف المتغيرات والعمل وفقًا لذلك.
أولاً: المنطق: يجب عليك إنشاء 3 صفحات بتنسيق html
1- login.html
2- mobilelogin.html
3- otherlogin.html
1- login.html [إعادة فحص جهاز المستخدم / حجم الشاشة]
إن login.html هي نوع من إعادة التوجيه الذي سيتحقق فعليًا من حجم شاشة جهاز / شاشة العميل. إذا عثرت عليه أقل من 800/600 ، فستفترض أنه جهاز جوال وسيعيد توجيهه إلى mobilelogin.html ،
وإلا سيتم عرض صفحة تسجيل دخول أخرى otherlogin.html والتي يمكن أن تكون صفحة تسجيل الدخول الافتراضية للجميع.
قم أولاً بإنشاء login.html
<script type="text/javascript">
if ((screen.width<=800) && (screen.height<=600)) {
document.location="mobilelogin.html";
}
else {
document.location="otherlogin.html";
}
</script>
2- mobilelogin.html [صفحة تسجيل الدخول خفيفة الوزن لمستخدمي الجوال]
يتم عرض mobilelogin.html إذا كان حجم جهاز / شاشة العميل أقل من 800/600. يمكنك تعديله حسب المتطلبات.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head>
<title>internet hotspot > login</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="expires" content="-1" />
<style type="text/css">
body {color: #737373; font-size: 10px; font-family: verdana;}
textarea,input,select {
background-color: #FDFBFB;
border: 1px solid #BBBBBB;
padding: 2px;
margin: 1px;
font-size: 14px;
color: #808080;
}
a, a:link, a:visited, a:active { color: #AAAAAA; text-decoration: none; font-size: 10px; }
a:hover { border-bottom: 1px dotted #c1c1c1; color: #AAAAAA; }
img {border: none;}
td { font-size: 14px; color: #7A7A7A; }
</style>
</head>
<html>
<body>
<div align="center">
<a href="$(link-login-only)?target=lv&dst=$(link-orig-esc)">Latviski</a>
</div>
<div align="center">
<b><font size="4">mobile user</font></b></div>
<table width="100%" style="margin-top: 10%;">
<tr>
<td align="center" valign="middle">
<div style="color: #c1c1c1; font-size: 9px">Please log on to use the internet hotspot service<br />$(if trial == 'yes')Free trial available, <a style="color: #FF8080"href="$(link-login-only)?dst=$(link-orig-esc)&username=T-$(mac-esc)">click here</a>.$(endif)</div><br />
<table width="280" height="280" style="border: 1px solid #cccccc; padding: 0px;" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="bottom" height="175" colspan="2">
<form name="login" action="$(link-login-only)" method="post"
$(if chap-id) onSubmit="return doLogin()" $(endif)>
<input type="hidden" name="dst" value="$(link-orig)" />
<input type="hidden" name="popup" value="true" />
<table width="100" style="background-color: #ffffff">
<tr><td align="right">login</td>
<td><input style="width: 80px" name="username" type="text" value="$(username)"/></td>
</tr>
<tr><td align="right">password</td>
<td><input style="width: 80px" name="password" type="password"/></td>
</tr>
<tr><td> </td>
<td><input type="submit" value="OK" /></td>
</tr>
</table>
</form>
</td>
</tr>
<tr><td align="center"><a href="http://www.mikrotik.com" target="_blank" style="border: none;"><img src="img/logobottom.png" alt="mikrotik" /></a></td></tr>
</table>
<br /><div style="color: #c1c1c1; font-size: 9px">Powered by MikroTik RouterOS</div>
$(if error)<br /><div style="color: #FF8080; font-size: 9px">$(error)</div>$(endif)
</td>
</tr>
</table>
<script type="text/javascript">
<!--
document.login.username.focus();
//-->
</script>
</body>
</html>
3- otherlogin.html [صفحة تسجيل الدخول القياسية لـ ALL] :
otherlogin.html / هذه صفحة login.html قياسية وهي صفحة تسجيل دخول mikrotik الافتراضية. يمكنك استخدام login.html الافتراضي القديم وإعادة تسميته باسم otherlogin.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head>
<title>internet hotspot > login</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="expires" content="-1" />
<style type="text/css">
body {color: #737373; font-size: 10px; font-family: verdana;}
textarea,input,select {
background-color: #FDFBFB;
border: 1px solid #BBBBBB;
padding: 2px;
margin: 1px;
font-size: 14px;
color: #808080;
}
a, a:link, a:visited, a:active { color: #AAAAAA; text-decoration: none; font-size: 10px; }
a:hover { border-bottom: 1px dotted #c1c1c1; color: #AAAAAA; }
img {border: none;}
td { font-size: 14px; color: #7A7A7A; }
</style>
</head>
<html>
<body>
<div align="center">
<a href="$(link-login-only)?target=lv&dst=$(link-orig-esc)">Latviski</a>
</div>
<div align="center">
<font size="4"><b>DESKTOP </b></font><b><font size="4"> user</font></b></div>
<table width="100%" style="margin-top: 10%;">
<tr>
<td align="center" valign="middle">
<div style="color: #c1c1c1; font-size: 9px">Please log on to use the internet hotspot service<br />$(if trial == 'yes')Free trial available, <a style="color: #FF8080"href="$(link-login-only)?dst=$(link-orig-esc)&username=T-$(mac-esc)">click here</a>.$(endif)</div><br />
<table width="280" height="280" style="border: 1px solid #cccccc; padding: 0px;" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="bottom" height="175" colspan="2">
<form name="login" action="$(link-login-only)" method="post"
$(if chap-id) onSubmit="return doLogin()" $(endif)>
<input type="hidden" name="dst" value="$(link-orig)" />
<input type="hidden" name="popup" value="true" />
<table width="100" style="background-color: #ffffff">
<tr><td align="right">login</td>
<td><input style="width: 80px" name="username" type="text" value="$(username)"/></td>
</tr>
<tr><td align="right">password</td>
<td><input style="width: 80px" name="password" type="password"/></td>
</tr>
<tr><td> </td>
<td><input type="submit" value="OK" /></td>
</tr>
</table>
</form>
</td>
</tr>
<tr><td align="center"><a href="http://www.mikrotik.com" target="_blank" style="border: none;"><img src="img/logobottom.png" alt="mikrotik" /></a></td></tr>
</table>
<br /><div style="color: #c1c1c1; font-size: 9px">Powered by MikroTik RouterOS/zaib</div>
$(if error)<br /><div style="color: #FF8080; font-size: 9px">$(error)</div>$(endif)
</td>
</tr>
</table>
<script type="text/javascript">
<!--
document.login.username.focus();
//-->
</script>
</body>
</html>
بعد إنشاء ثلاثة ملفات ، قم بتحميلها إلى مجلدات MIKROTIK / Files> Hotspot.
الاختبار…
أولاً ، من جهازك الجوّال ، حاول الاتصال بالإنترنت ويجب أن ترى صفحة mobile login.html للجوّال ،
شيء مثل أدناه …
الآن ، حاول تسجيل الدخول من الكمبيوتر DESKTOP ، ويجب أن تشاهد صفحة otherlogin.html.
نصائح:
إذا كان المستخدم غير قادر على تسجيل الدخول ، وكنت ترى بعد الخطأ في نافذة LOG
login failed: password is not chap encrypted
انتقل إلى IP> Hotspot> Server Profiles وقم بتحرير الملف الشخصي ذي الصلة ، وانتقل إلى علامة التبويب تسجيل الدخول وألغِ تحديد HTTP CHAP وتحقق من HTTP PAP. ثم أعد المحاولة.
أنتهى … ميكروتيك هوت سبوت: صفحة تسجيل دخول مختلفة لمستخدمي الجوال
ميكروتيك هوت سبوت: صفحة تسجيل دخول مختلفة لمستخدمي الجوال
ملاحظة :
قد تكون المقالة محمية ضد النقل وبالتالي لنسخ الاكواد ان وجدت انقر على علامة + بأعلى يمين الكود والتي تظهر عند تمرير الماوس على الكود .
الى هنا نكون وصلنا الى نهاية موضوعنا اليوم ميكروتيك هوت سبوت: صفحة تسجيل دخول مختلفة لمستخدمي الجوال
والذي نتمنى ان ينال رضاكم واعجابكم والى اللقاء في موضوع جديد شيق ورائع
وحتى ذلك الحين لاتنسو الاهتمام بصحتكم وحفظكم الله …
اذا اعجبك الموضوع ميكروتيك هوت سبوت: صفحة تسجيل دخول مختلفة لمستخدمي الجوال لاتبخل علينا بمشاركتة على مواقع التواصل الاجتماعي ليستفيذ منه الغير,كما نتمنى اشتراككم في قناة الموقع على اليوتيوب بالضغط هنا وكذلك الاشتراك في مجموعة الفيس بوك بالضغط هنا والتيليقرام بالضغط هنا
وكذلك التسجيل بالموقع لتتمكنو من تحميل بعض الملفات الخاصة بالأعضاء
كما يمكنكم رفع ملفاتكم مجانا على مركز ملفات حضرموت التقنية بالضغط هنا ولاتترددو في وضع أي استفسارات للرد عليكم .
دمتم بكل ود والسلام عليكم ورحمة الله وبركاتة … حضرموت التقنية